آموزش طراحی سایت:قسمت هفتم

آموزش List
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML طراحی جدول را یاد گرفتیم , در قسمت هفتم با ادامه آموزش HTML همراه باشید:
آموزش List
اچ تی ام ال HTML سه روش برای مشخص کردن لیست هایی از اطلاعات ارائه می دهد. تمام لیست ها باید شامل یک یا بیشتر ازیک عنصر باشند. لیست ها ممکن است شامل موارد زیر شوند.
< ul>
لیست بدون ترتیب. این لیست آیتم ها را با استفاده از bullet های ساده لیست می کند.
< ol>
لیست منظم. این لیست از نمودارهای عددی مختلف برای لیست کردن آیتم های شما استفاده می کند.
< dl>
لیست تعریف. این لیست آیتم های شما را به همان روشی که در دیکشنری منظم شده اند، منظم می کند.
لیست های بدون ترتیب HTML
لیست بدون ترتیب مجموعه ای از آیتم های مربوط به هم می باشد که هیچگونه نظم و ترتیب خاصی ندارند. این لیست با استفاده از برچسب < ul> در HTML ایجاد می شود. هر آیتم در لیست با یک bullet مشخص می شود.
مثال:
نمونه یک
- Beetroot
- Ginger
- Potato
- Radish
ویژگی type
می توانید از ویژگی type برای برچسب < ul> استفاده کنید تا نوع bullet خود را مشخص کنید، که به طور پیش فرض یک دیسک می باشد. در زیر گزینه های ممکن را مشاهده می کنید.
در زیر مثالی را میبینید که در آن از < ul type="square"> استفاده می کنیم.
نمونه دو
- Beetroot
- Ginger
- Potato
- Radish
در زیر مثالی را می بینید که در آن از < ul type="disc"> استفاده کرده ایم.
نمونه سه
- Beetroot
- Ginger
- Potato
- Radish
در زیر مثالی را می بینید که در آن از < ul type="circle"> استفاده کرده ایم.
نمونه چهار
- Beetroot
- Ginger
- Potato
- Radish
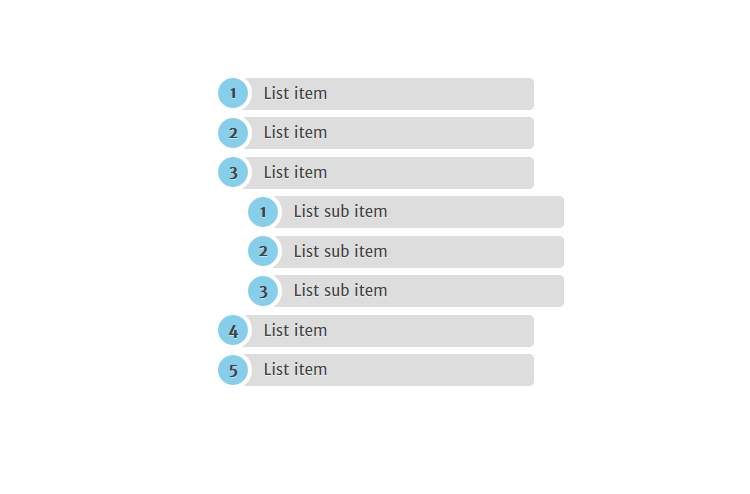
لیست های منظم HTML
اگر تمایل دارید آیتم های خود را به جای قرار دادن در یک لیست دارای bullet، در یک لیست عددگذاری شده قرار دهید، می توانید از لیست منظم HTML استفاده کنید. این لیست با استفاده از برچسب < ol> ایجاد می شود. شماره گذاری از یک شروع شده و برای هر لیست منظم عنصر بعدی با اضافه شدن یک عدد و به همراه برچسب< li>اضافه می شود.
می توانید از ویژگی type برای برچسب < ol> استفاده کنیم تا نوع شماره گذاریمورد نظر خود را مشخص کنید. به طور پیش فرض شماره گذاری به وسیله ی عدد انجام می شود. در زیر گزینه های ممکن را مشاهده می کنید.
- Default-Case Numerals.
- Upper-Case Numerals.
- Lower-Case Numerals.
- Lower-Case Letters.
- - Upper-Case Letters.
در زیر مثالی را می بینید که در آن از < ol type="1"> استفاده کرده ایم.
نمونه پنج
- Beetroot
- Ginger
- Potato
- Radish
در زیر مثالی را می بینید که در آن از < ol type="I"> استفاده می کنیم.
نمونه شش
- Beetroot
- Ginger
- Potato
- Radish
در زیر مثالی را میبینید که در آن از < ol type="i"> استفاده کرده ایم.
نمونه هفت
- Beetroot
- Ginger
- Potato
- Radish
مثال:
در زیر مثالی را می بینید که در آن از < ol type="A"> استفاده کرده ایم.
- Beetroot
- Ginger
- Potato
- Radish
در زیر مثالی را می بینید که در آن از< ol type="a"> استفاده کرده ایم.
نمونه نه
- Beetroot
- Ginger
- Potato
- Radish
ویژگی start
شما می توانید از ویژگی start برای برچسب < ol> استفاده کنید تا نقطه ی شروع شماره گذاری خود را مشخص کنید. در زیر گزینه های ممکن را مشاهده می کنید.
- Numerals starts with 4.
- Numerals starts with IV.
- Numerals starts with iv.
- Letters starts with d.
- - Letters starts with D.
در زیر مثالی را می بینید که در آن از < ol type="i" start="4"> استفاده می کنیم.
نمونه ده
- Beetroot
- Ginger
- Potato
- Radish
اچ تی ام ال HTML و XHTML لیست هایی به نام لیست های تعریف را پشتیبانی می کنند که در این لیست ها ورودی ها مانند ترتیب لغات در دیکشنری قرار می گیرند. این لیست یک روش ایده آل برای ارائه یک فهرست از معانی یا لیستی از اصطلاحات یا لیستی از نام ها و مقادیر می باشد.
لیست تعریف از سه برچسب زیر استفاده می کند
< dl> -
شروع لیست را تعریف می کند.
مثال:
نمونه یازده
- HTML
- This stands for Hyper Text Markup Language
- HTTP
- This stands for Hyper Text Transfer Protocol
آموزش لینک های متنی
یک صفحه ی وب می تواند لینک های متنوعی داشته باشد که شما را مستقیما به صفحات دیگر یا حتی بخش هایی خاص از یک صفحه ی ارائه شده می برد. این لینک ها هایپرلینک نامیده می شوند.
هایپرلینک ها به بازدیدکنندگان اجازه می دهند تا با کلیک کردن روی لغات، اصطلاحات و تصاویر بین صفحات وب مسیریابی کنند. شما می توانید هایپرلینک ها را روی صفحه ی وب با استفاده از متن یا تصاویر موجود ایجاد کنید.
لینک کردن داکیومنت ها
یک لینک با استفاده از برچسب < a> در HTML تعیین می شود. این برچسب anchor tag نامیده می شود و هر چیزی بین برچسب آغازین < a> و پایانی < /a> بخشی از لینک می شود و یک یوزر می تواند آن بخش را کلیک کرده تا به داکیومنت لینک شده برسد. در زیر ترکیب ساده ی استفاده از برچسب < a> را می بینید.
مثال:
اجازه دهید مثال زیر را امتحان کنیم که http://www.tahlildadeh.com را در صفحه ی شما لینک می کند.
نمونه یک
Click following link
این مثال نتیجه ی زیر را تولید خواهد کرد که شما می توانید روی لینک تولید شده ی tahlildadeh کلیک کنید تا به صفحه ی اصلی tahlildadeh برسید.
Click following link
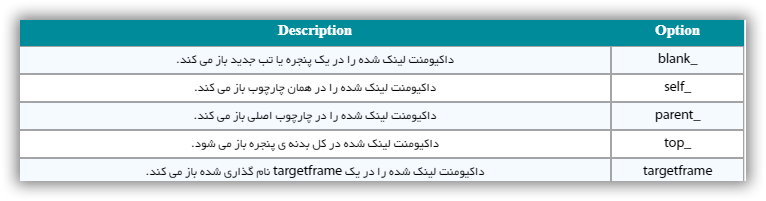
ویژگی target
ما از ویژگی target در مثال قبلی خود استفاده کردیم . این ویژگی برای مشخص کردن موقعیتی که داکیومنت لینک شده باز می شود، مورد استفاده قرار می گیرد. در زیر گزینه های ممکن را مشاهده می کنید.

مثال:
برای درک تفاوت اصلی در برخی گزینه های ارائه شده در ویژگی target مثال زیر را امتحان کنید.
Click any of the following links
این مثال نتیجه ی زیر را تولید خواهد کرد که می توانید روی لینک های مختلف کلیک کنید تا تفاوت بین گزینه های مختلف ارائه شده برای ویژگی target را درک کنید.
Click any of the following links
Opens in New | Opens in Self | Opens in Parent | Opens in Body
استفاده از مسیر پایه
وقتی که شما داکیومنت های HTML را متناسب با همان وب سایت لینک می کنید، ارائه ی یک URL کامل برای هر لینک ضروری نیست. اگر از برچسب در تیتر داکیومنت HTML خود استفاده می کنید، می توانید از دست آن خلاص شوید. این برچسب برای ارائه ی یک مسیر پایه برای همه ی لینک ها استفاده می شود. بنابراین مرورگر شما مسیر ارائه شده ی مرتبط را به مسیر پایه پیوند خواهد داد و یک URL کامل ایجاد خواهد کرد.
مثال:
مثال زیر از برچسب < base> برای مشخص کردن URL پایه استفاده می کند و پس از آن ما می توانیم به جای ارائه ی URL کامل برای هر لینک از مسیرهای مرتبط استفاده کنیم.
نمونه سه
ین مثال نتیجه ی زیر را تولید خواهد کرد که می توانید روی لینک تولید شده ی HTML tahlildadeh کلیک کنید تا به آموزش HTML برسید.
اکنون URL ارائه شده ی < a rel="nofollow" href="http:/WebsiteNews/TahlildadeNews.aspx> باعنوان < a rel="nofollow" href=" http //www.tahlildadeh.com/WebsiteNews /TahlildadeNews.aspx"> در نظر گرفته می شود
لینک شدن به بخشی از صفحه
می توانید برای بخش خاصی از صفحه ی وب ارائه شده، با استفاده از ویژگی name یک لینک ایجاد کنید. این امر یک فرایند دو مرحله ای می باشد.
نخست اینکه در مکانی که می خواهید به داخل صفحه ی وب برسید یک لینک ایجاد کنید و آن را با استفاده از برچسب < a.> نام گذاری کنید
HTML Text Links
مرحله ی دوم ایجاد یک هایپر لینک می باشد برای لینک کردن داکیومنت و قرار دادن در مکانی که می خواهید برسید.
و این مثال لینک زیر را تولید خواهد کرد که می توانید در آن روی لینک تولید شده ی Go to the Top کلیک کنید تا به نقطه ی بالای آموزش HTML Text Link برسید.
نمونه پنج
Click following link
تنظیم رنگ های لینک
شما می توانید رنگ لینک های خود، لینک های فعال و لینکهای مشاهده شده را با استفاده ازویژگی های link و alink و vlink از برچسب < body>تنظیم کنید.
مثال:
مثال زیر را در test.htm ذخیره کنید و سپس می توانید آن را در هر مرورگری باز کنید تا ببینید که چگونه ویژگی های link, alink و vlink کار می کنند.
نمونه شش
این مثال نتیجه ی زیر را تولید می کند. فقط رنگ لینک را قبل از کلیک کردن روی آن چک کنید، سپس رنگ ان را در هنگام فعال کردن و بازدید آن چک کنید.
دانلود کردن لینک ها
شما می توانید لینک متنی ایجاد کنید تا فایل های قابل دانلود PDF، ZIP و DOC خود را بسازید. این کار بسیار ساده می باشد، فقط کافیست یک URL کامل از فایل قابل دانلود ارائه بدهید.
نمونه چهار
HTML Text Links
این مثال لینک زیر را تولید خواهد کرد و برای دانلود یک فایل استفاده می شود.
پایان بخش هفتم آموزش طراحی سایت
استفاده ,لینک ,لیست ,ی ,های ,یک ,می توانید ,که در ,در آن ,می شود ,زیر مثالی ,case numerals lower ,آموزش طراحی سایتنمونه




درباره این سایت